快速上手
技术栈
服务端
前端-PC端管理后台
目录结构
├─📂 server //服务端根目录(管理后台、接口)
│ ├─📂 application //应用目录
│ │ ├─📂 adminapi //管理后台
│ ├─📂 public //WEB目录(对外访问目录)
│ │ ├─📄 index.php //php入口文件
│ │ ├─📂 admin //已编译的后台前端代码入口(上线运行)
│ │ ├─📂 install //安装程序目录
│ ├─📄 .env //项目环境配置文件(最优化读取配置)
│
├─📂 admin //管理后台前端源码
│ ├─📂 router //路由文件夹
│ ├─📄 .env.development.example //开发环境接口地址配置文件模板
│ ├─📄 .env.production.example //生产环境接口地址配置文件模板
前端开发模式
likeadmin管理后台使用前后端分离技术开发,在二次开发的时候,需要启动前端开发模式,然后对前端的代码进行修改,即可实时修改预览。
提示
在开发者模式下预览页面速度会比较慢,打包以后非常流畅。
Windows①
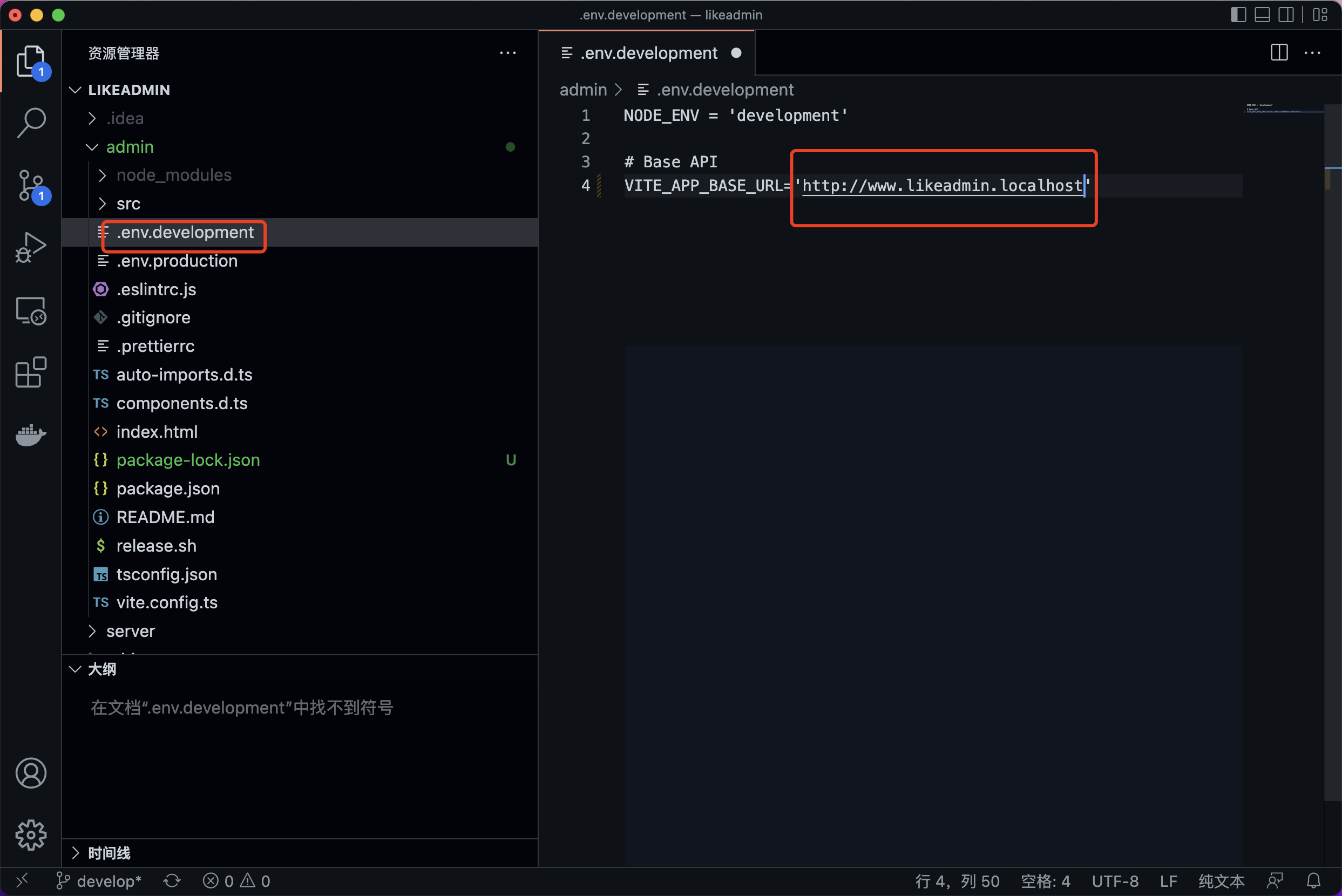
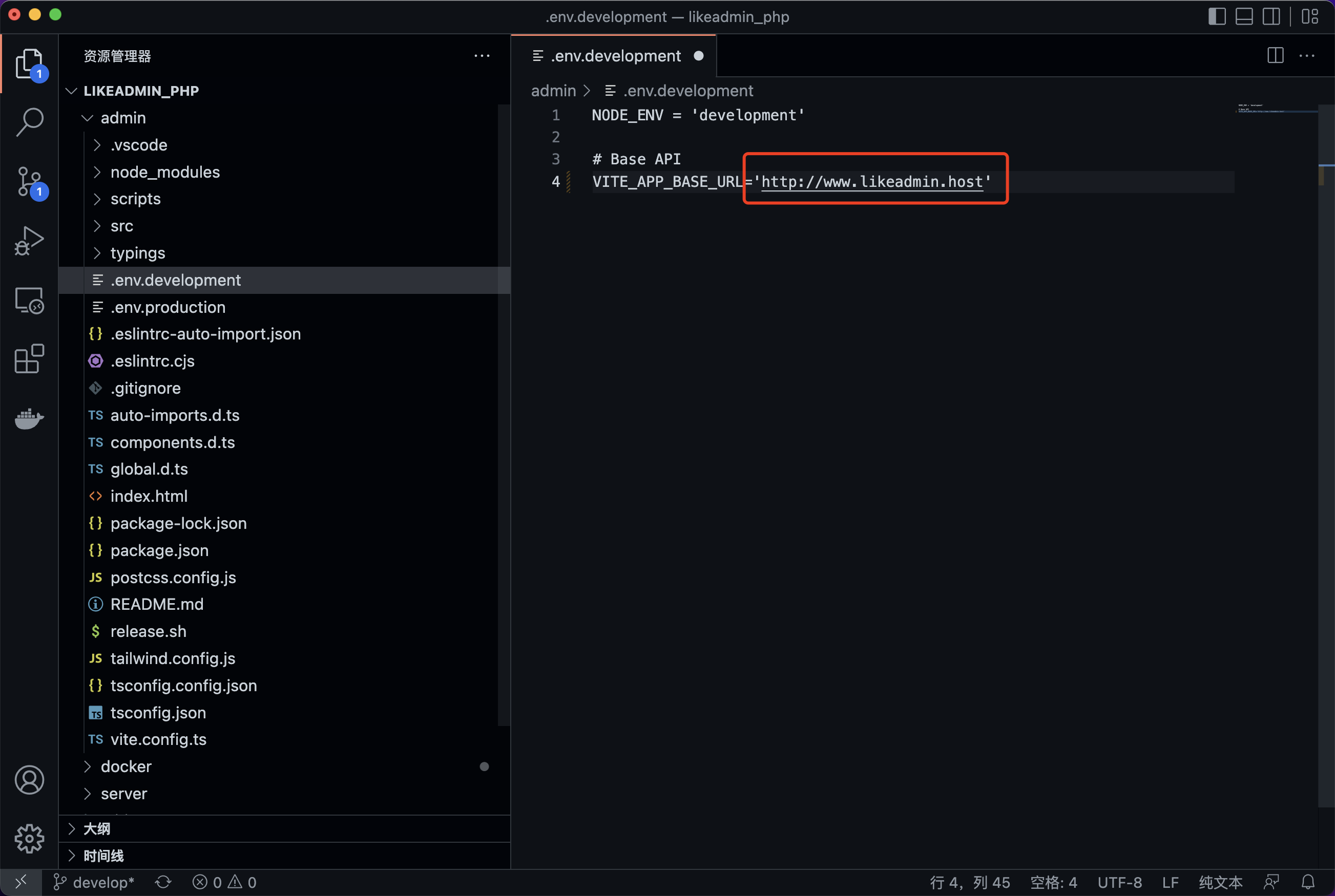
步骤1: 设置服务端域名接口。 使用编辑器打开likeadmin项目,复制.env.development.example文件并改名为.env.development,打开likeadmin/admin/.env.development文件,修改VITE_APP_BASE_URL变量的值为项目安装部署的服务端地址,记得保存。

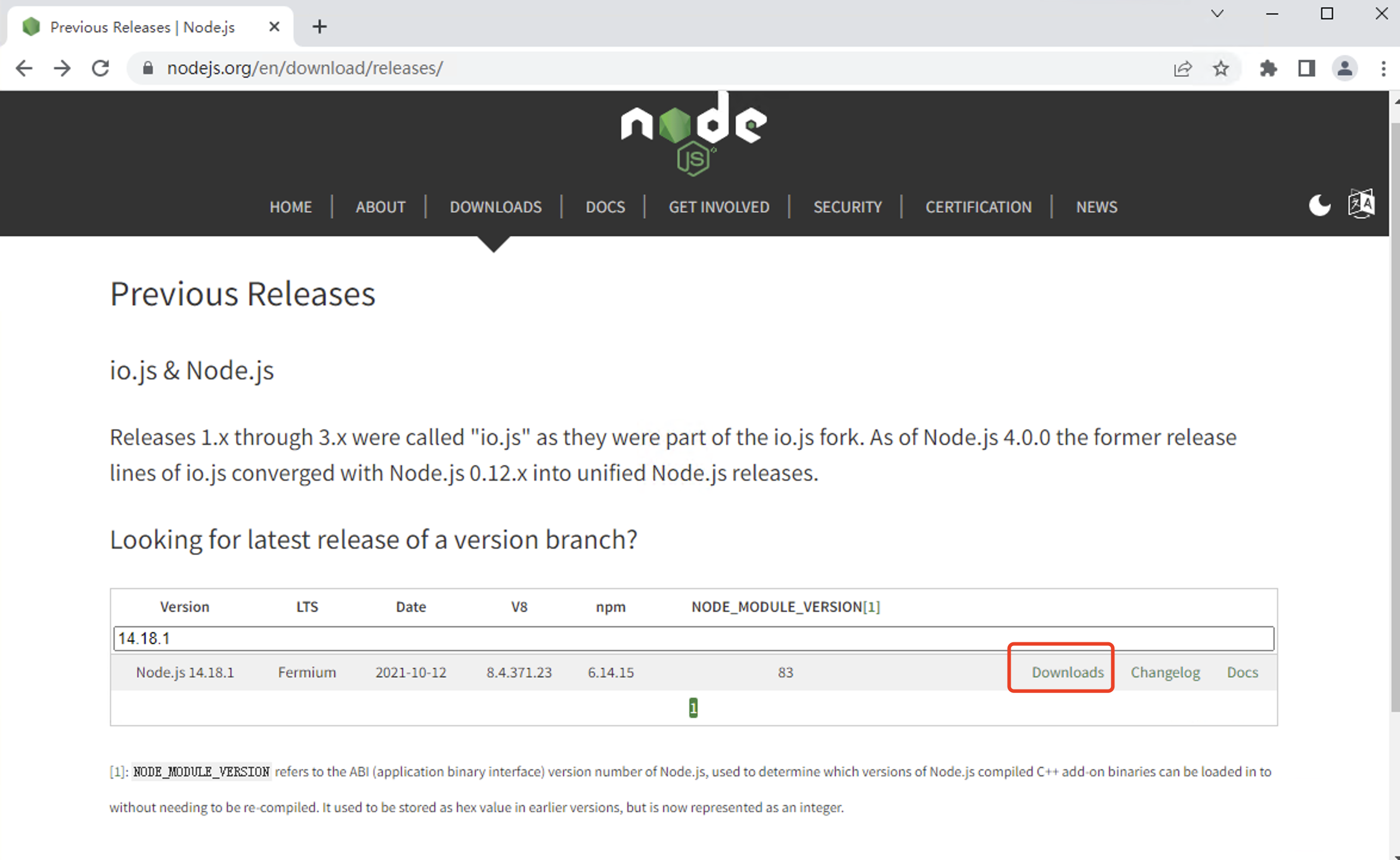
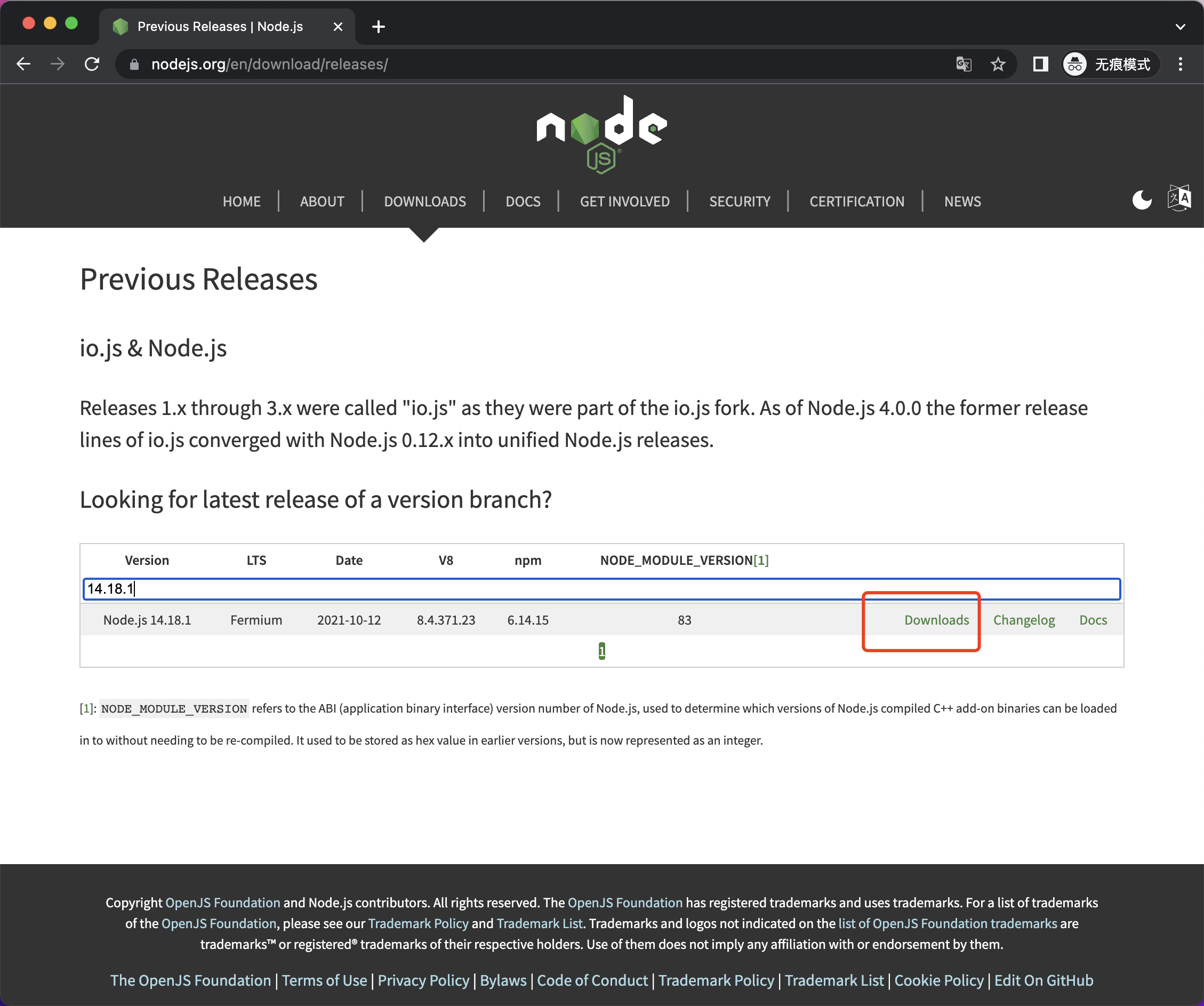
步骤2: node环境安装。 打开https://nodejs.org/en/download/releases/,下载对应的版本安装包,下载msi后缀文件,方便安装。node版本大于v14.18.0,避免编译出现未知错误。

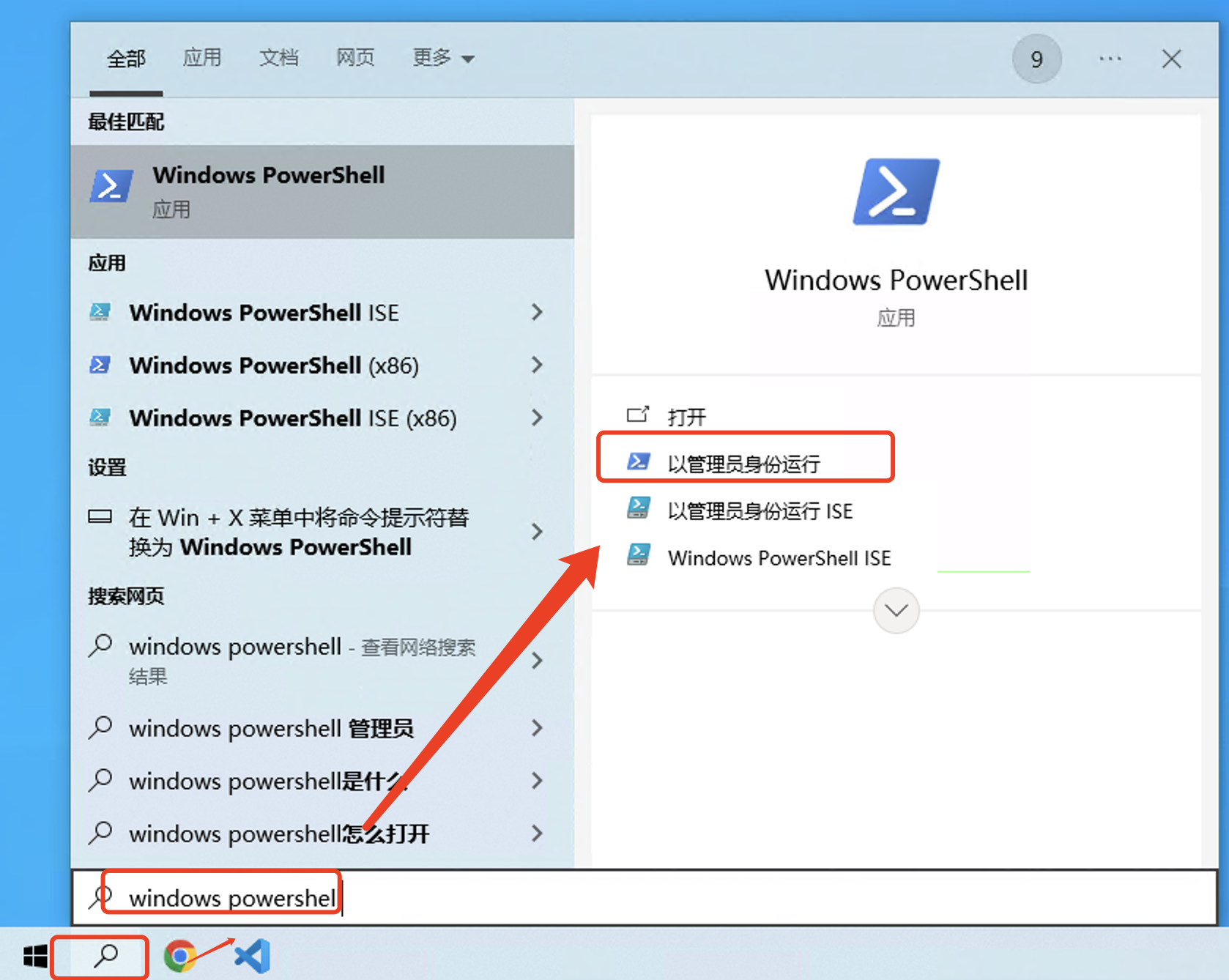
步骤3: 打开系统自带的终端,Windows Powershell,以管理员身份运行。

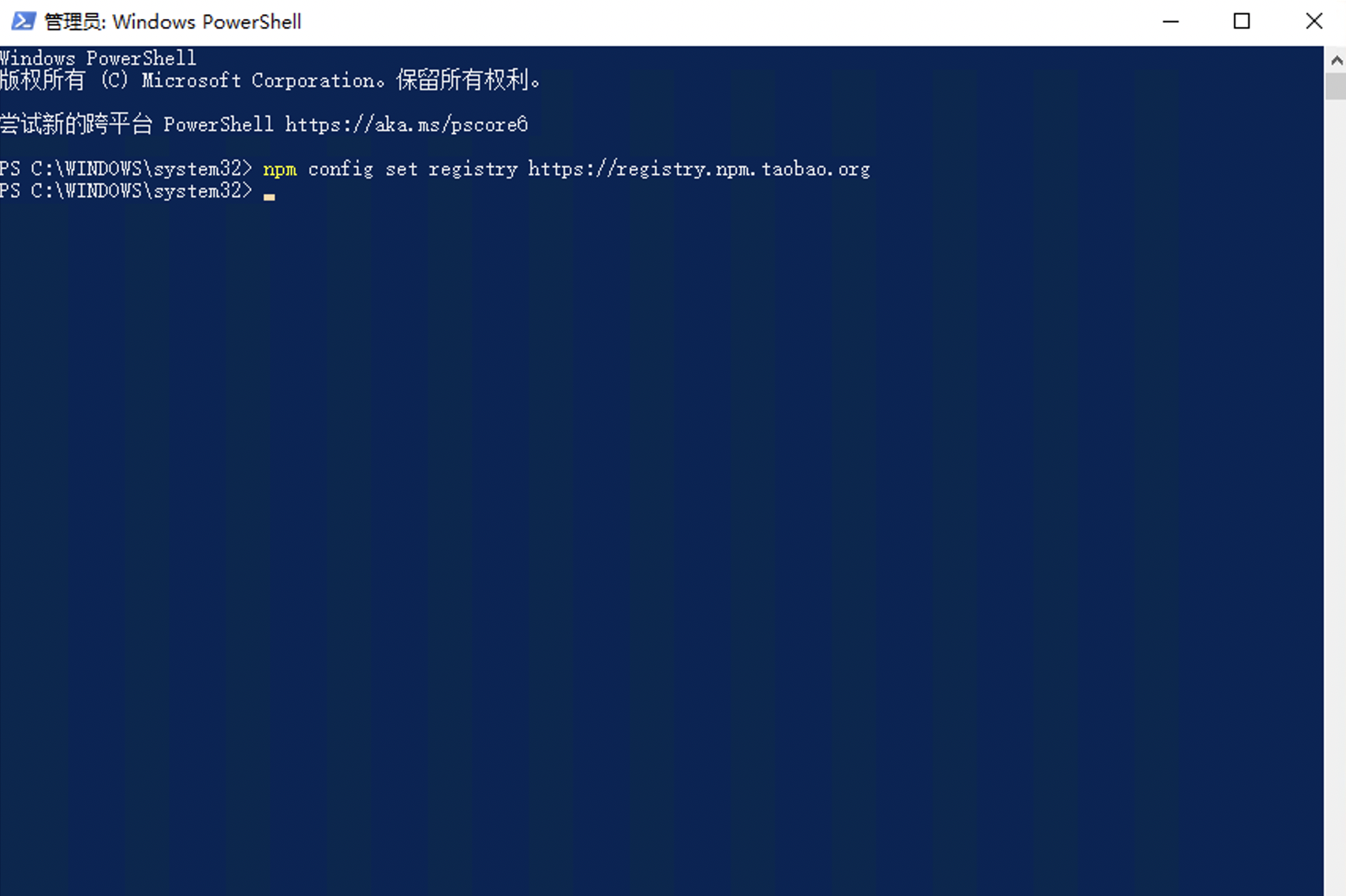
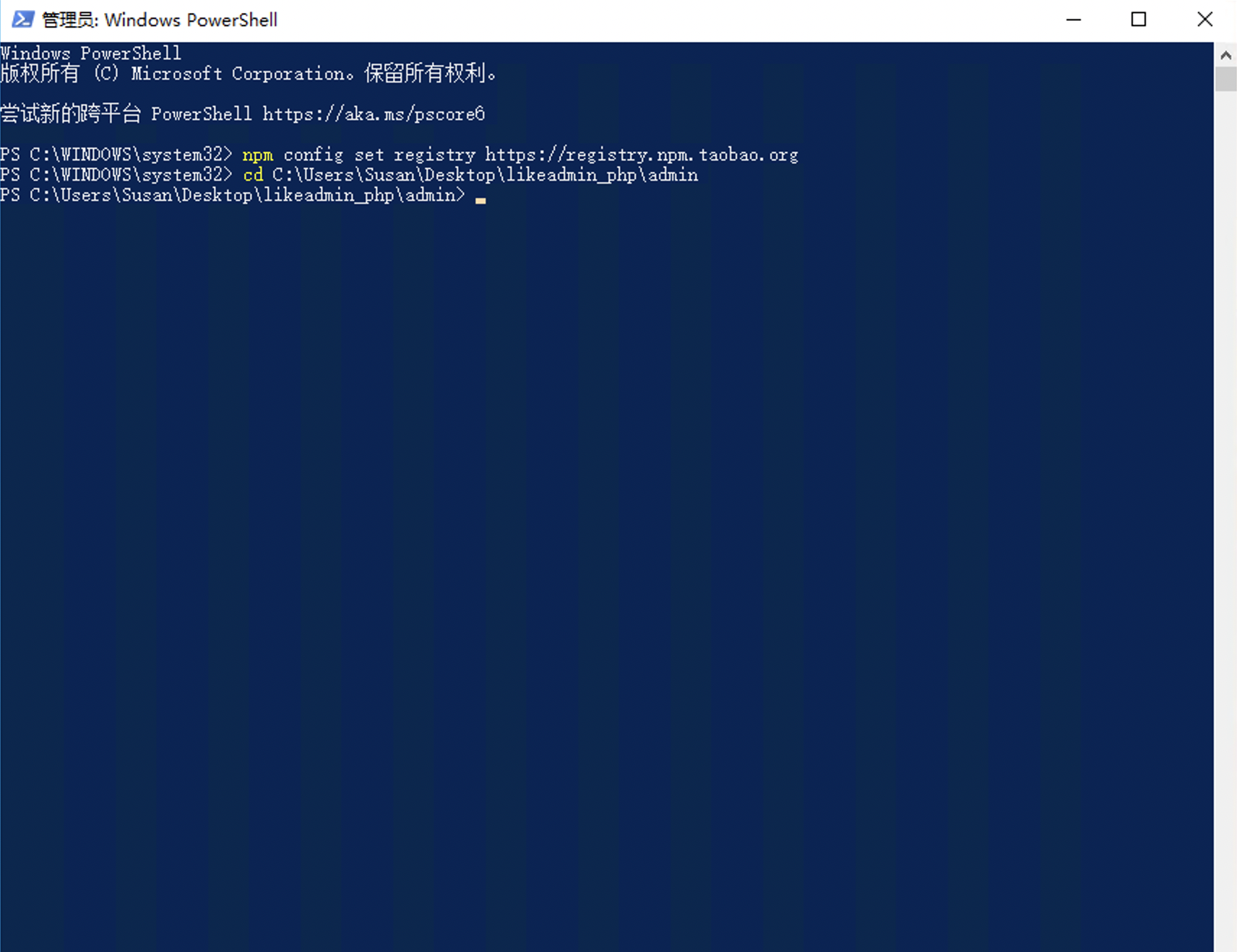
步骤4: 在终端运行命令,设置淘宝镜像。
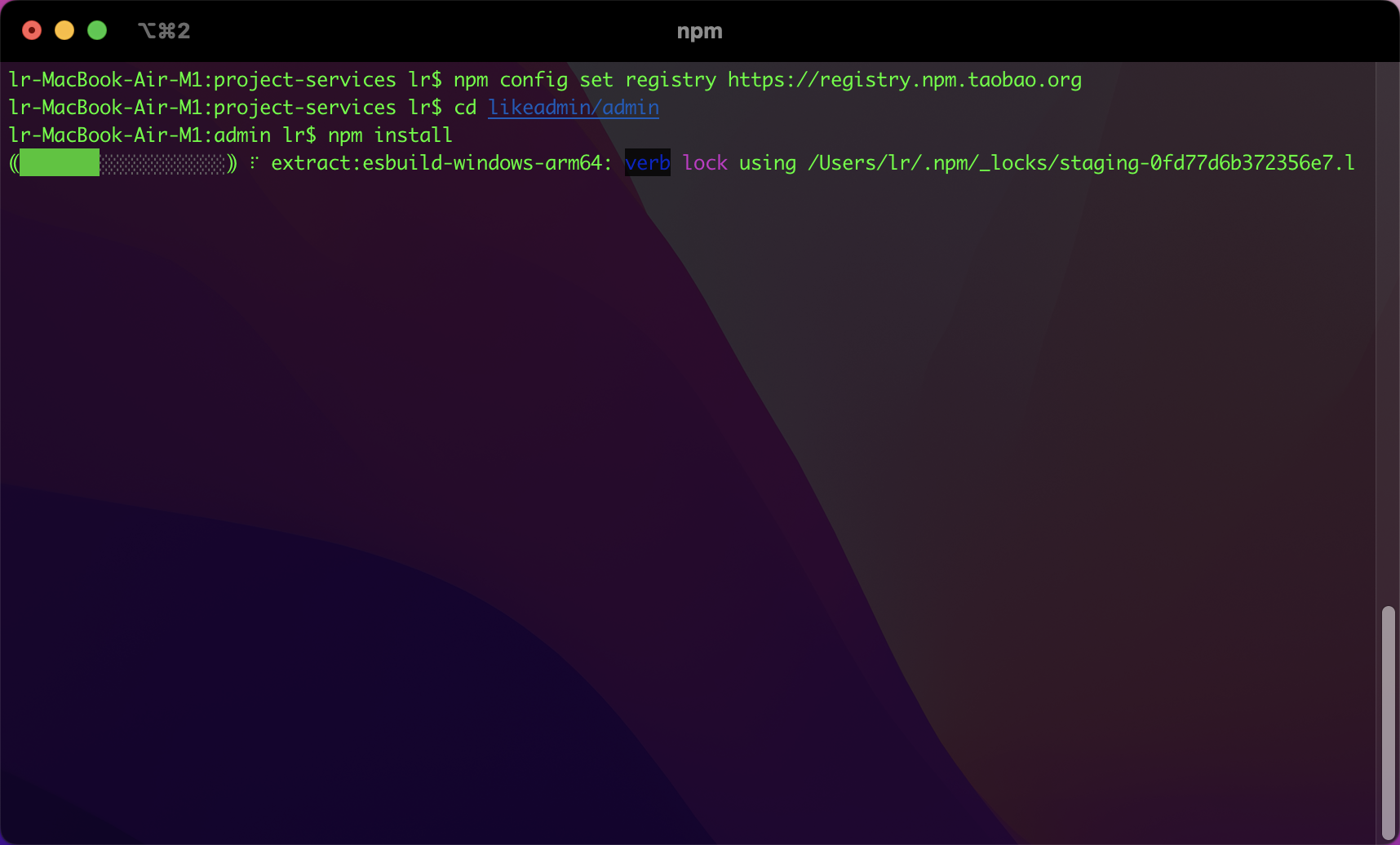
npm config set registry https://registry.npm.taobao.org

- 步骤4: 使用cd命令进入likeadmin/admin后台前端源码目录,请根据项目实际目录输入cd命令,请勿直接复制命令运行。

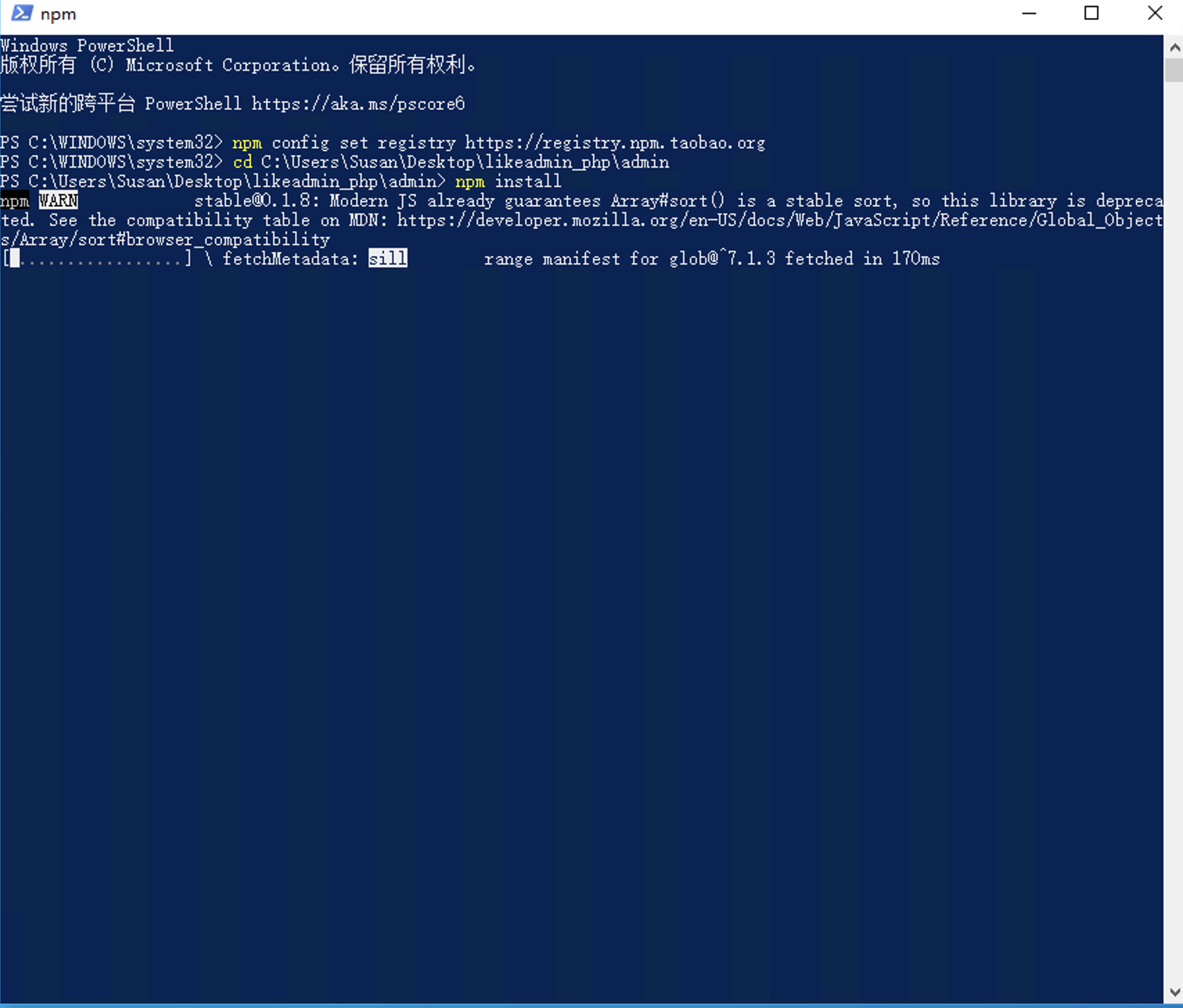
- 步骤5: 在终端运行命令安装依赖。
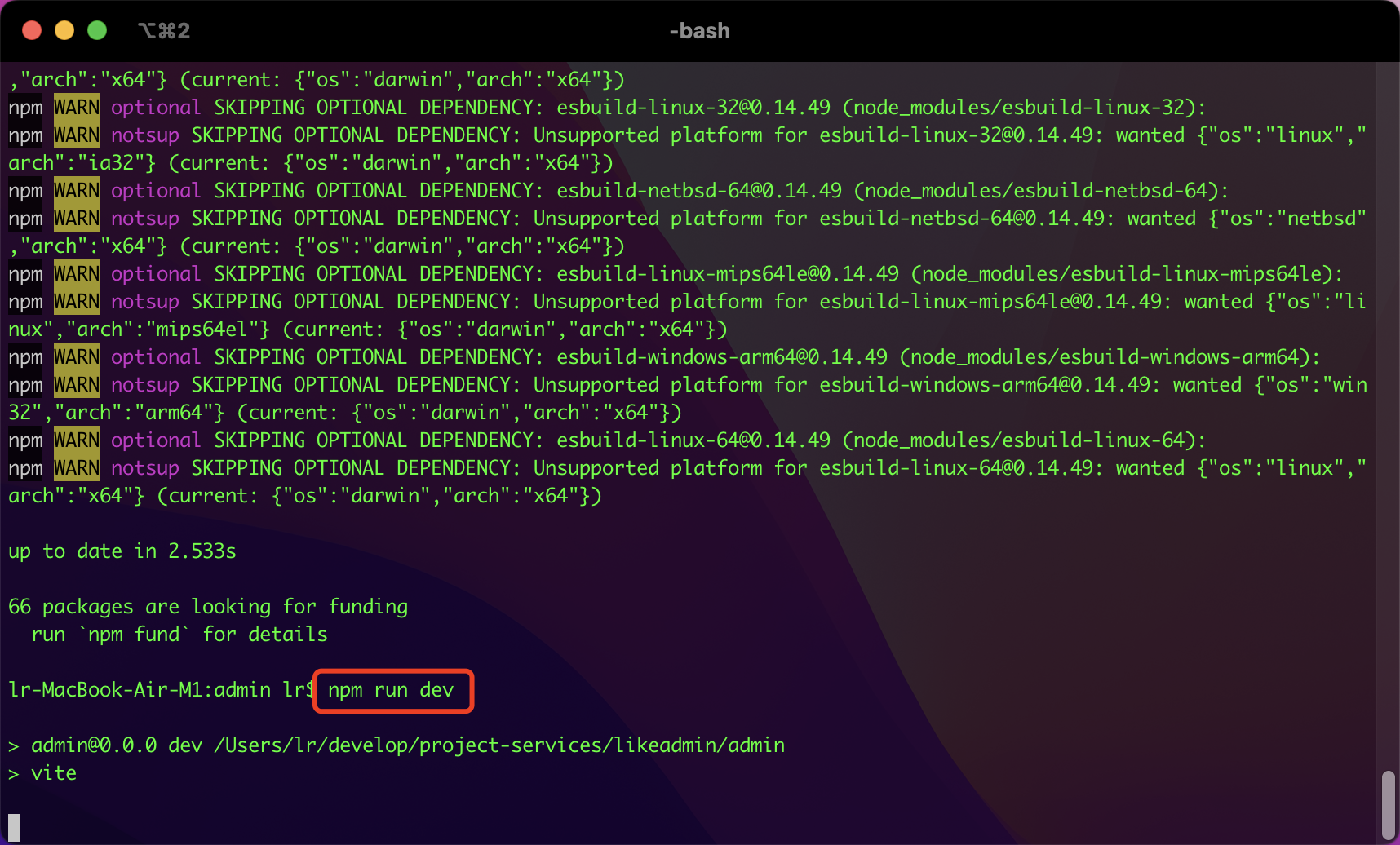
npm install

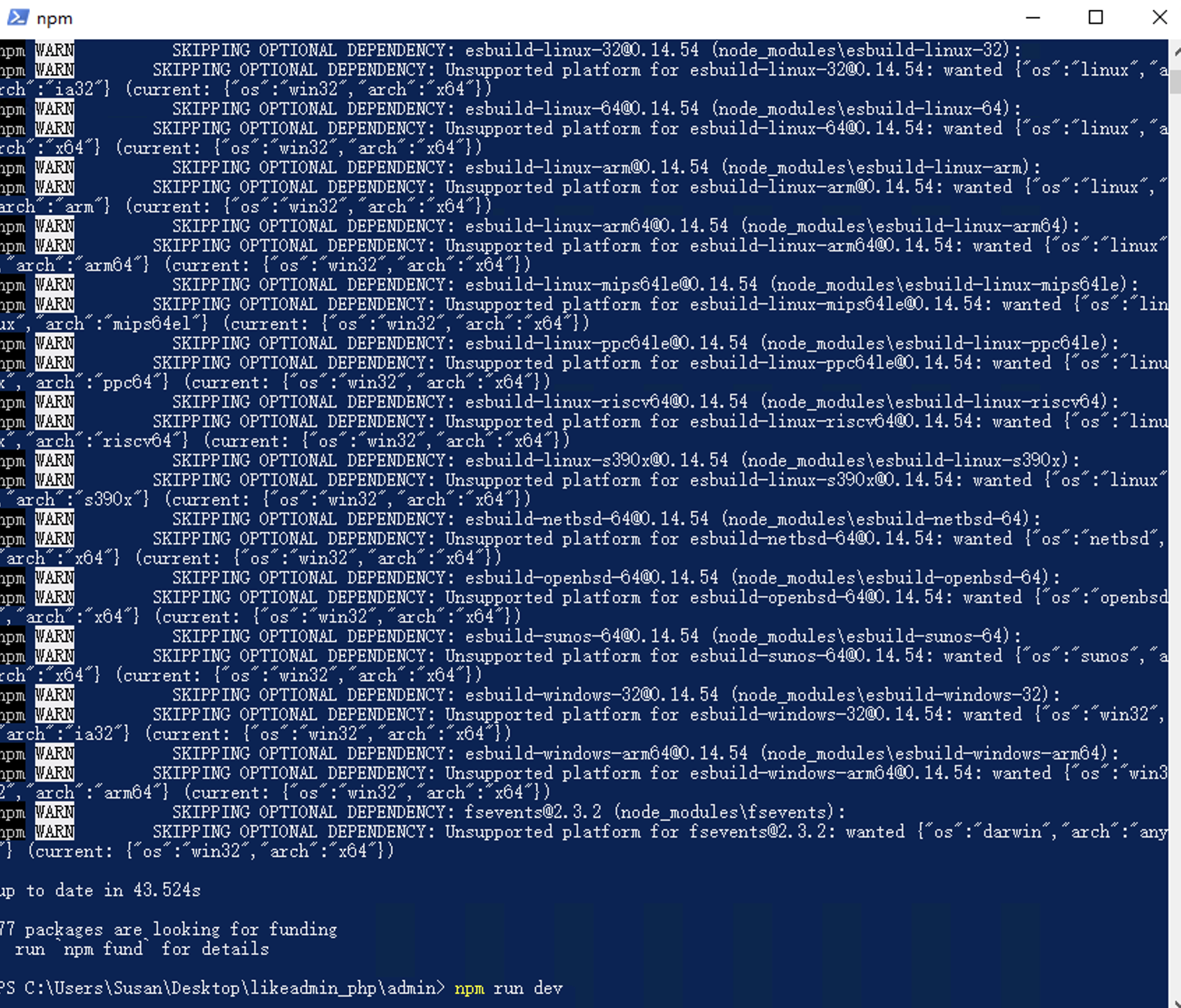
- 步骤6: 在终端运行命令运行项目。
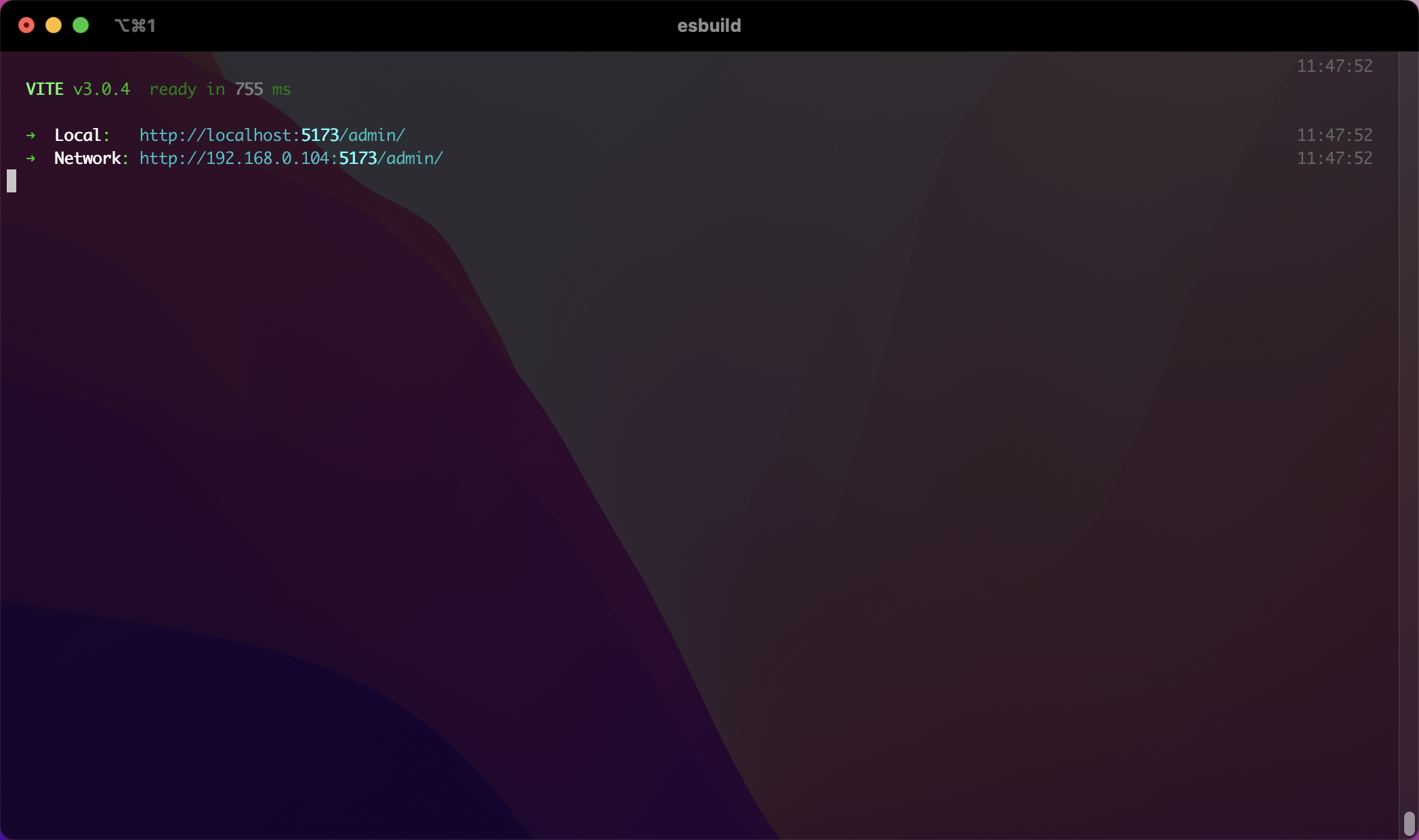
npm run dev

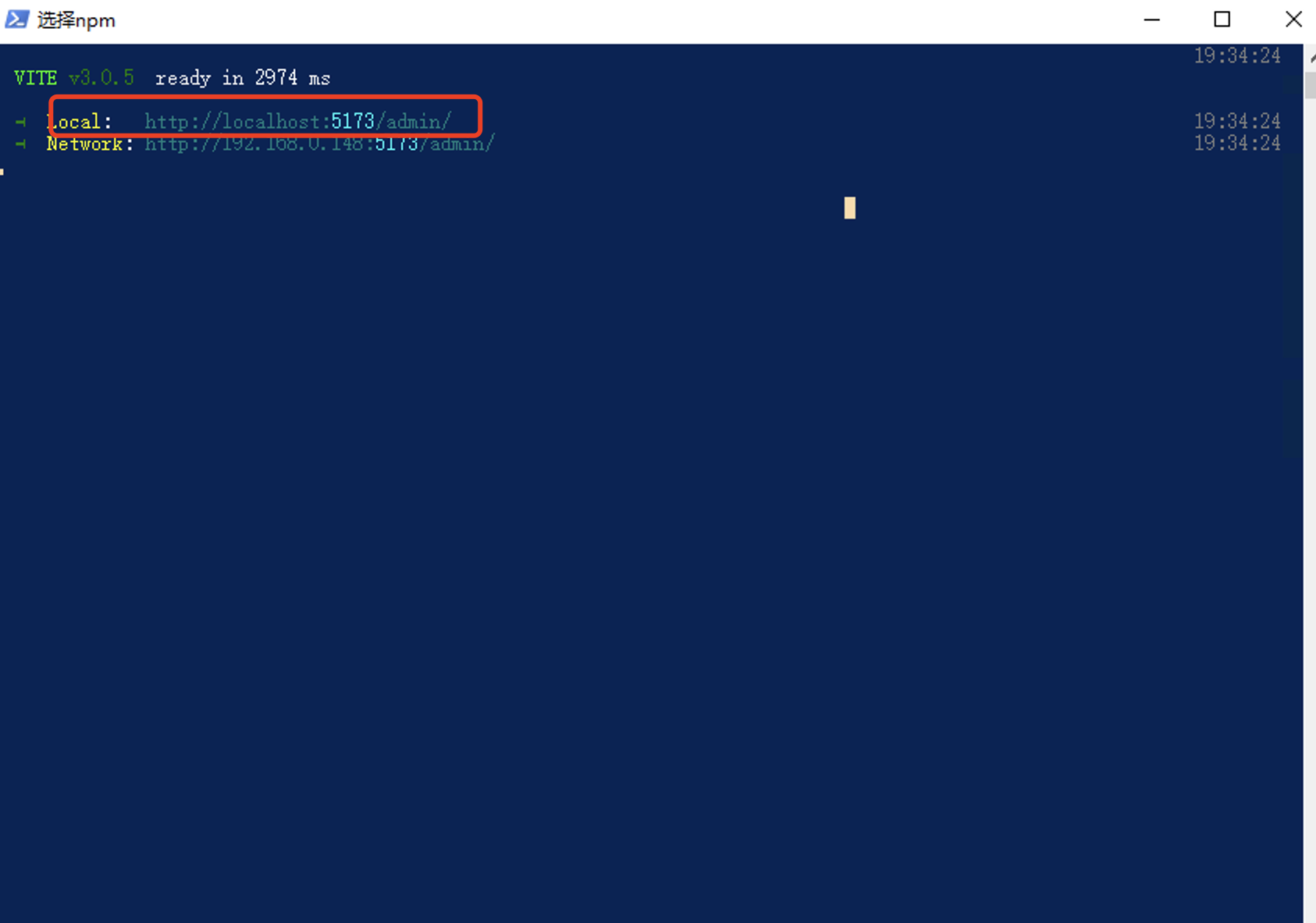
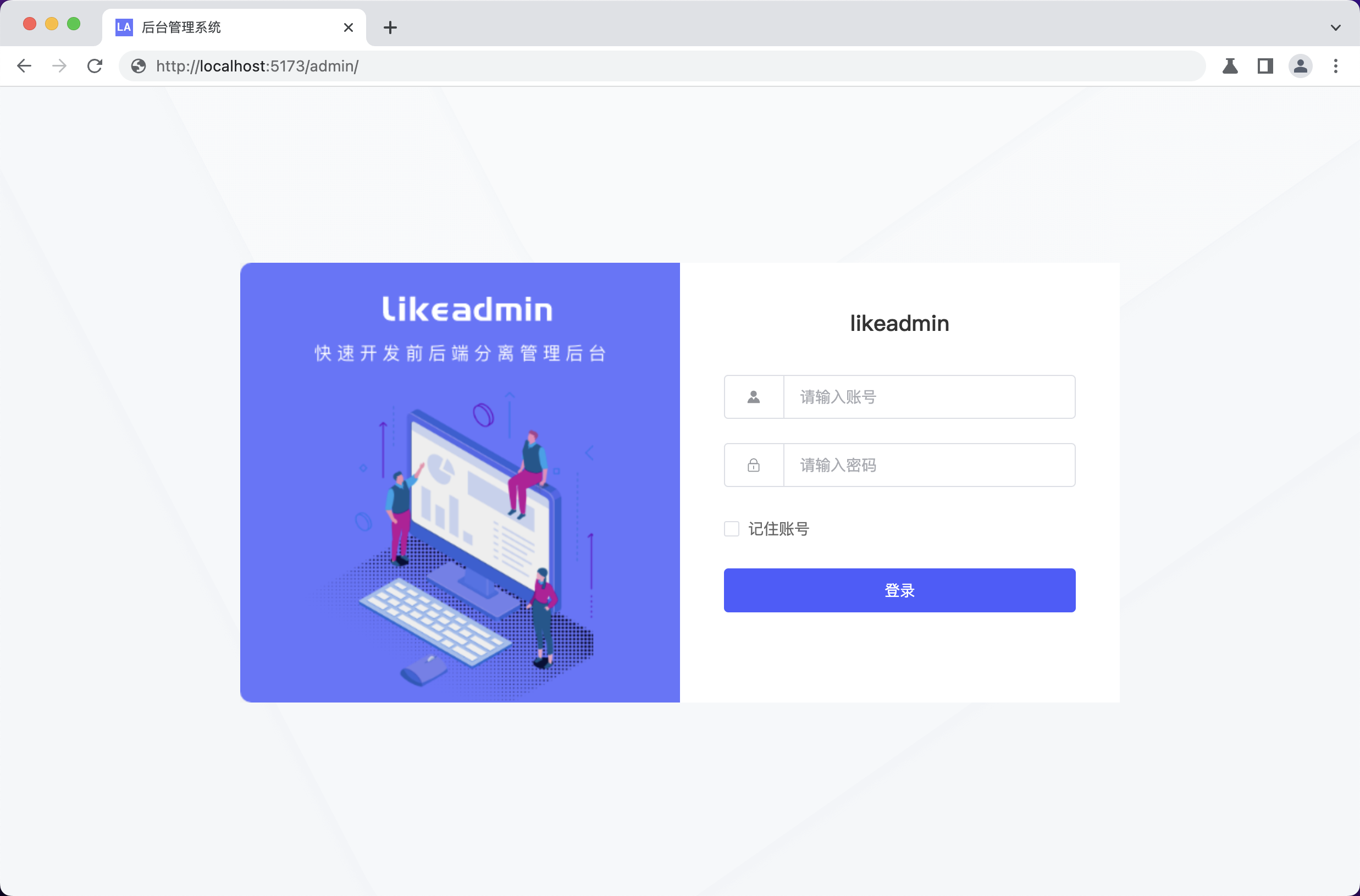
- 步骤7: 打开浏览器,在地址栏输入http://localhost:5173/admin/访问管理后台,即可修改并实时预览前端后台源码。开发模式在首次加载会比较慢。


MacOS、Linux②
步骤1: 设置服务端域名接口。 使用编辑器打开likeadmin项目,复制.env.development.example文件并改名为.env.development,打开likeadmin/admin/.env.development文件,修改VITE_APP_BASE_URL变量的值为项目安装部署的服务端地址,记得保存。

步骤2: node环境安装。 打开https://nodejs.org/en/download/releases/,下载对应的版本安装包,下载pkg后缀文件,方便安装。node版本大于v14.18.0,避免编译出现未知错误。

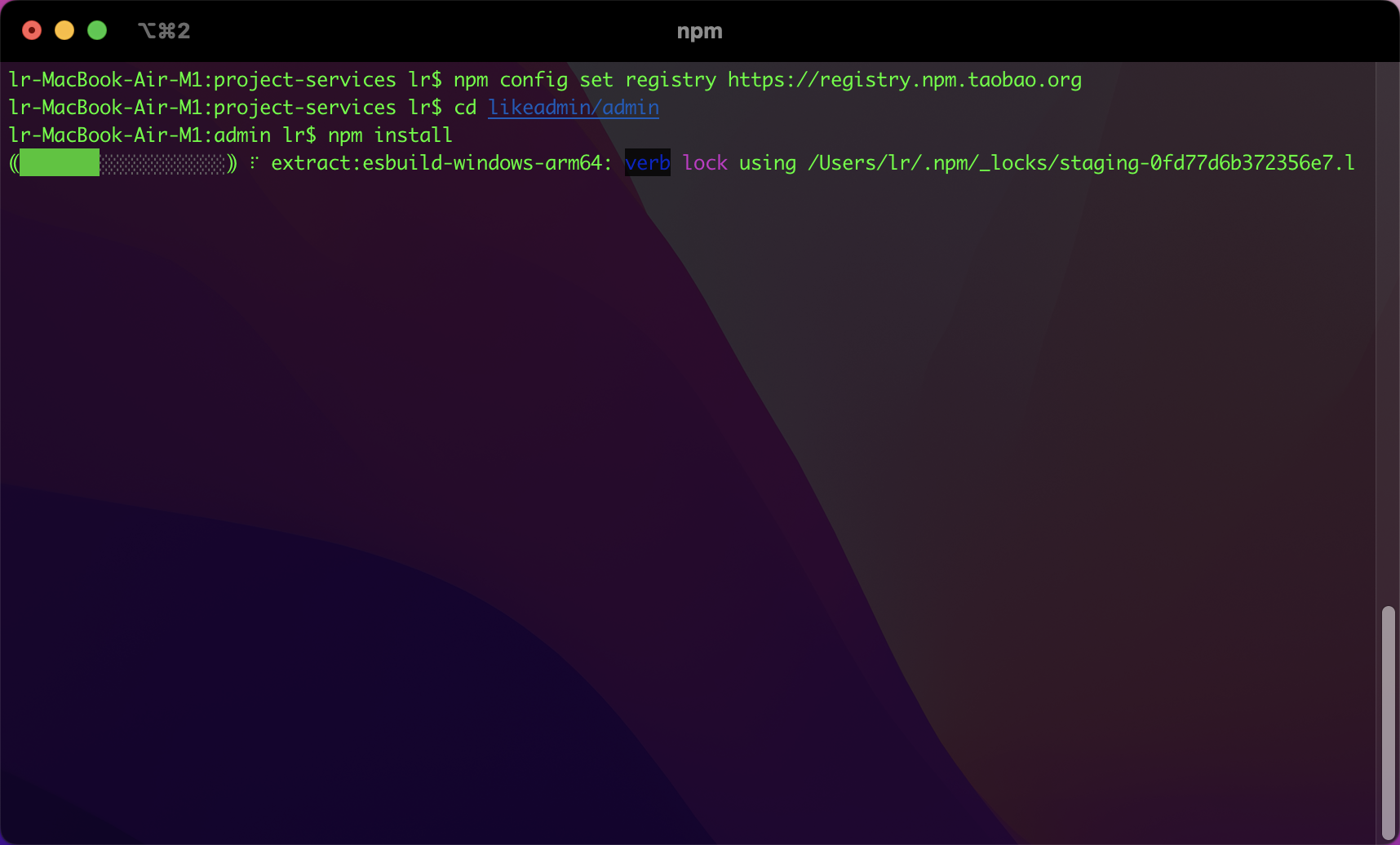
步骤3: 在终端运行命令,设置淘宝镜像。
npm config set registry https://registry.npm.taobao.org

- 步骤4: 使用cd命令进入likeadmin/admin后台前端源码目录,请根据项目实际目录输入cd命令,请勿直接复制命令运行。

- 步骤5: 在终端运行命令安装依赖。
npm install

- 步骤6: 在终端运行命令运行项目。
npm run dev

- 步骤7: 打开浏览器,在地址栏输入http://localhost:5173/admin/访问管理后台,即可修改并实时预览前端后台源码。开发模式在首次加载会比较慢。


docker③
如果服务端使用docker部署方式,前端开发模式运行非常方便。
- 步骤1: 复制.env.development.example文件并改名为.env.development,打开likeadmin/admin/.env.development文件,修改VITE_APP_BASE_URL变量的值为项目安装部署的服务端地址,记得保存。

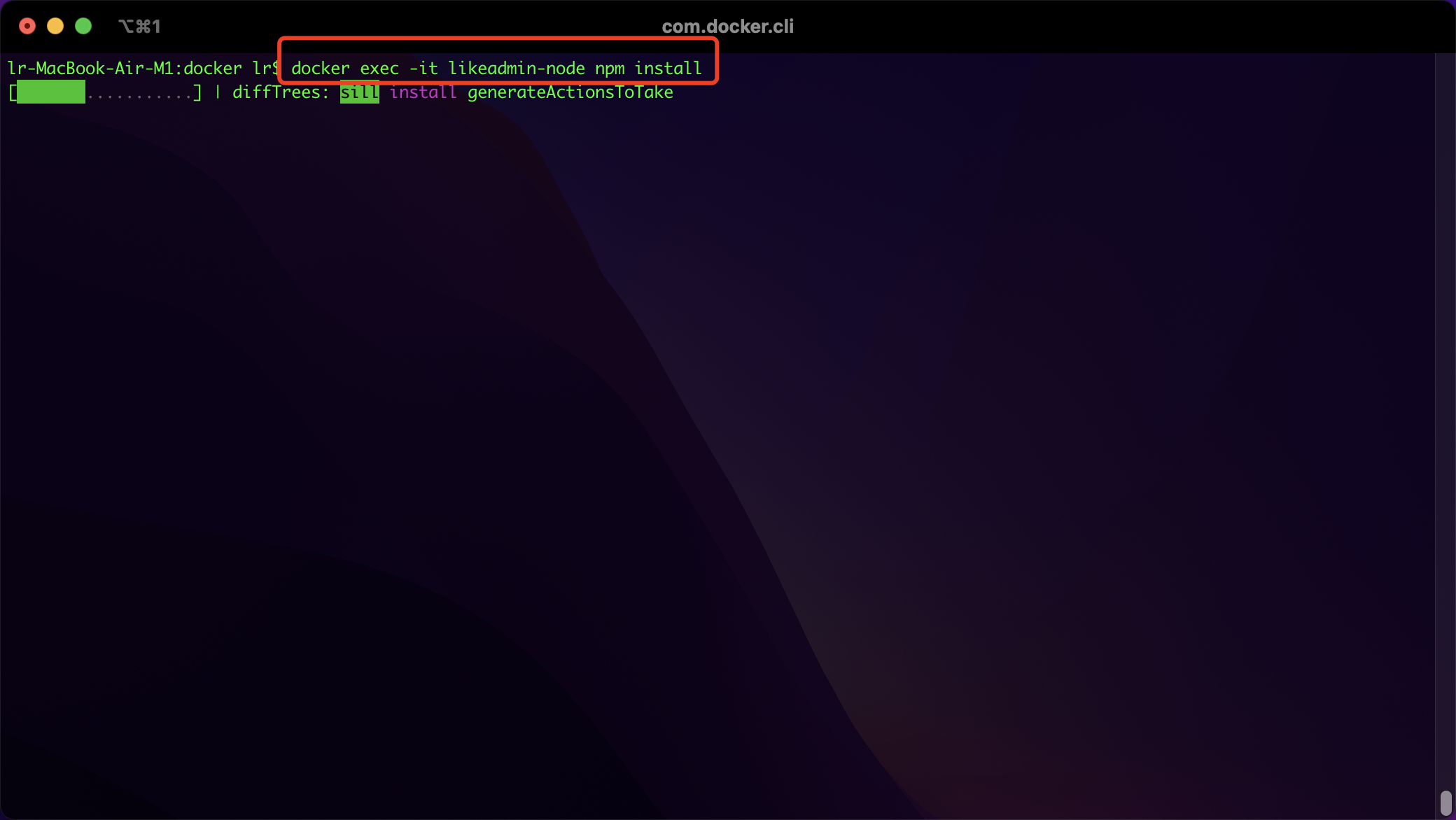
- 步骤2: 在终端运行命令安装依赖。
docker exec -it likeadmin-node npm install

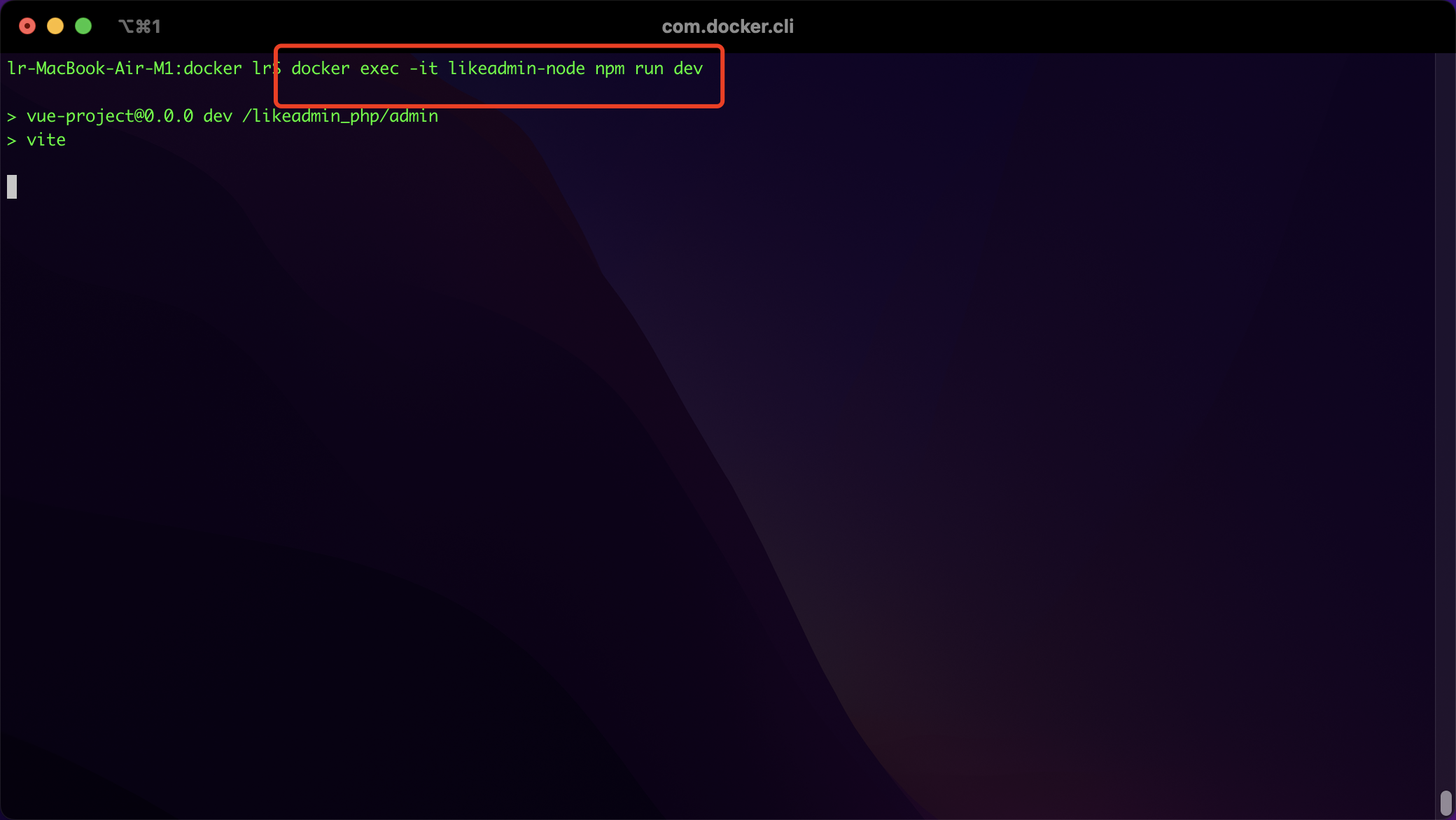
- 步骤3: 在终端运行命令运行项目。
docker exec -it likeadmin-node npm install

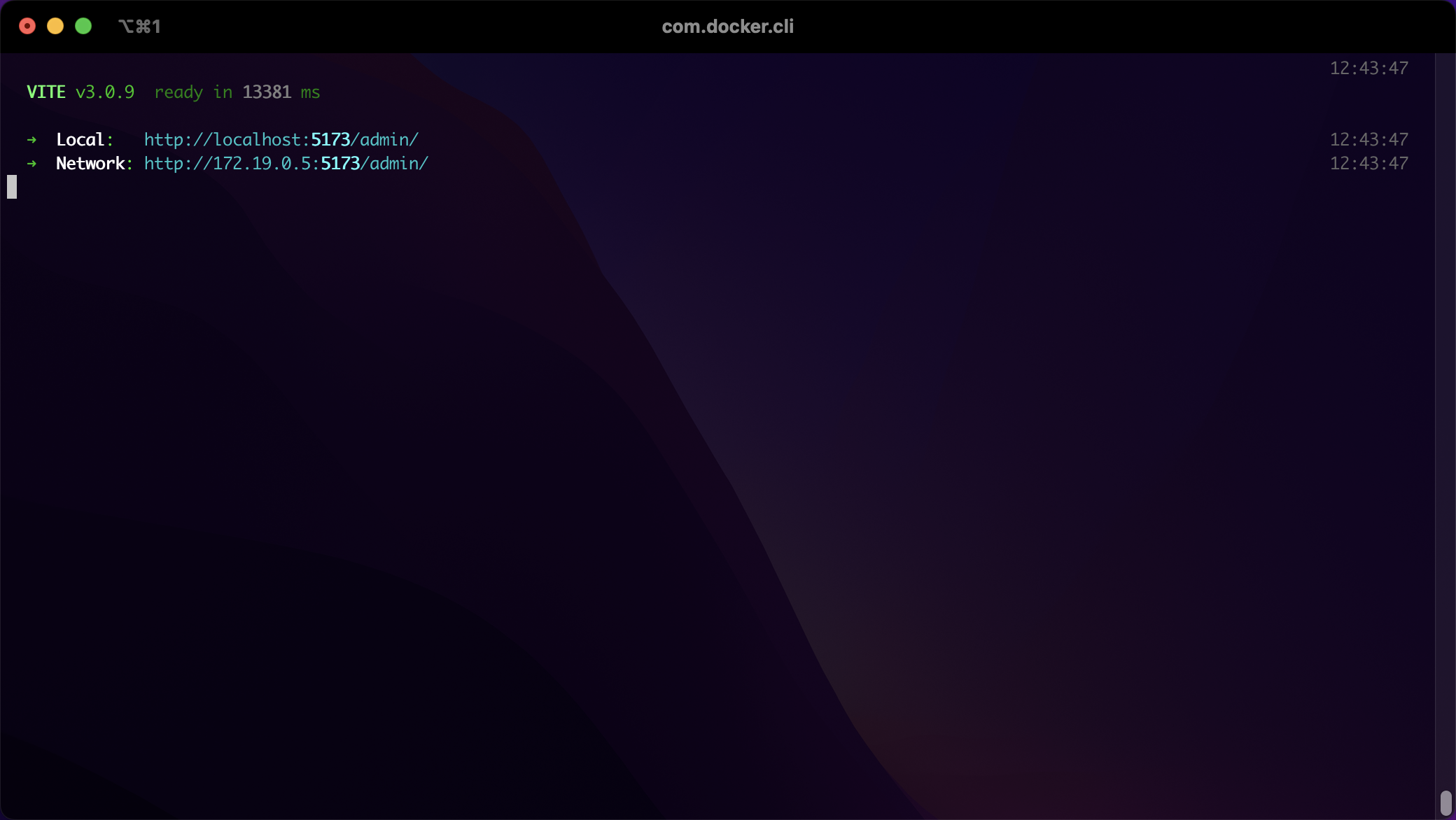
- 步骤4: 打开浏览器,在地址栏输入http://localhost:5173/admin/访问管理后台,即可修改并实时预览前端后台源码。开发模式在首次加载会比较慢。


打包上线
- 步骤1: 在likeadmin/admin目录下,运行命令重新编译打包。
npm run build
如果使用docker,请运行以下命令打包。
docker exec -it likeadmin-node npm run build


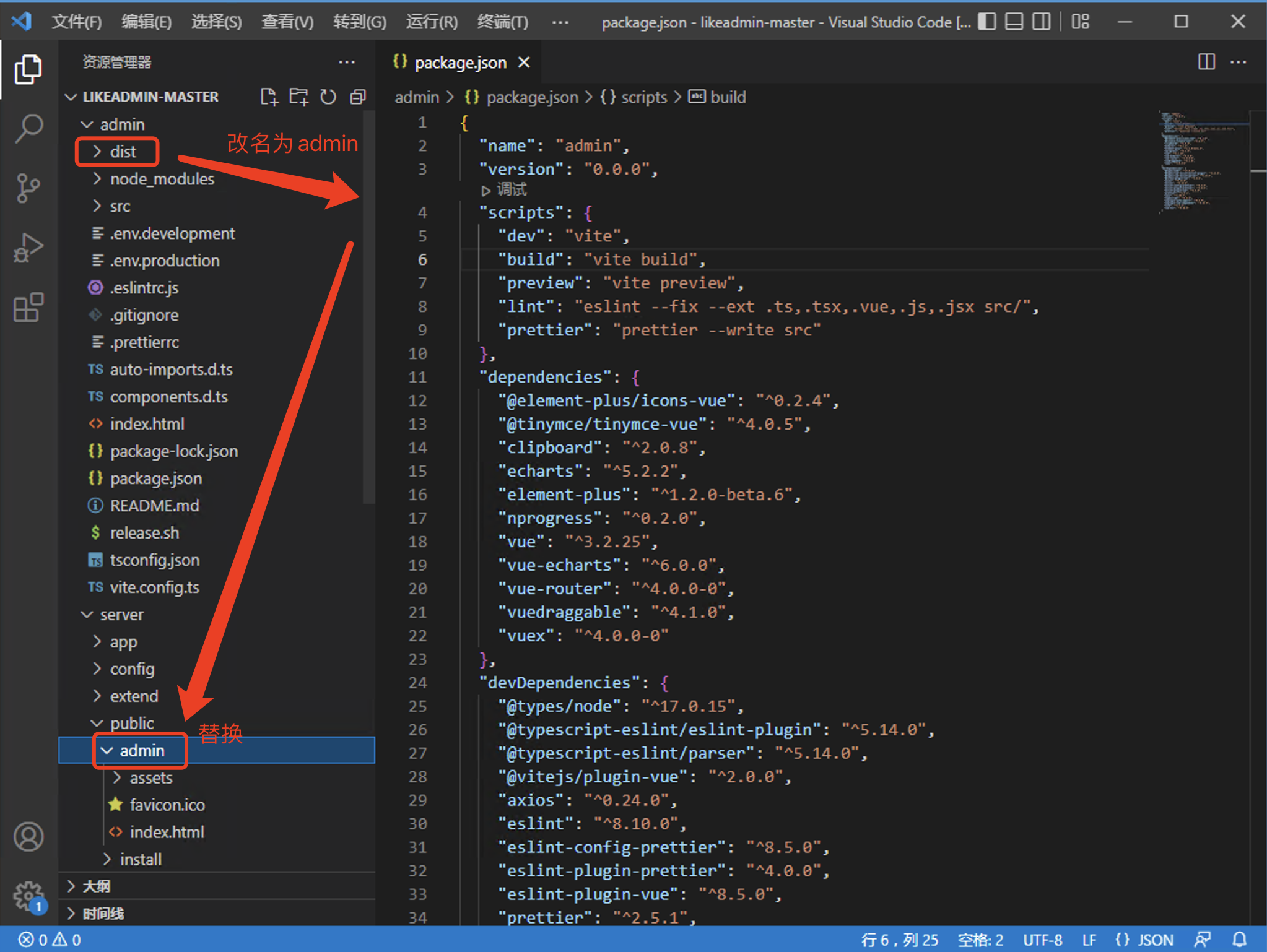
- 步骤2: 编译以后,在admin目录下,生成dist目录,将dist目录改名为admin,覆盖掉server/public/admin目录。